ホームページやブログなどのヘッダー画像を作成する際、必ず必要になるものは写真・画像編集ツールが必要です。
有名ソフトや無料で使える画像編集ソフトはありますが、使い慣れない初心者では、ソフトを使いこなす必要があり、コスト面でも費用がかかります。
今回は、HP製作者のプロも使う【Canva】を使用して「ヘッダー画像」の作り方を紹介します。
Canv (キャンバ)
Canvaは、WEBブラウザ上で画像編集ができ、素人でも直感的な編集操作で行えて永続無料会員で使える画像編集ツールです。
Canvaをはじめるには、以下の記事を参考に2〜3分程で終わる会員登録を済ませてはじめて下さい。
【ホームページ】ヘッダー画像の作り方

ヘッダー画像とは、サイトページの上部位置に表示される画像のことをヘッダー画像と言います。
ヘッダー画像の位置は会社・お店・ブログの顔になり、サイトに訪れたユーザーにファーストインパクトを与える場所です。
写真画像を使う場合、綺麗に表示させる為にヘッダー画像「サイズ」を設定する必要があります。
【補足】編集画面の使い方
編集画面の使い方については、以下の「Canva 使い方」をご参照ください。
記事では編集画面のツールバーや完成後の保存方法までを詳しく解説しております。
-

-
【Canva 使い方】ホーム画面と編集画面の使い方・HP制作者のプロが解説
続きを見る
ヘッダー画像サイズの設定
ヘッダー画像サイズを設定する目的は写真やイラストを「綺麗に」見せる目的があり、安易に決めたサイズでは写真がボケたりしますのでサイズ設定を行う必要があります。
画像サイズを決める場合、大きいサイズになれば綺麗に表示されますが、WEBサイトで使うヘッダー画像のサイズは以下のサイズで決めると良いでしょう。
■ ヘッダー画像のサイズ:横幅1000px前後で設定します。
縦幅のサイズ設定を決める場合、デザインや素材となる写真で決めます。
デザインの参考は『Pinterest(ピンタレスト)』などで他のサイトを参考にしてみてください。
Canvaでヘッダー画像の作り方
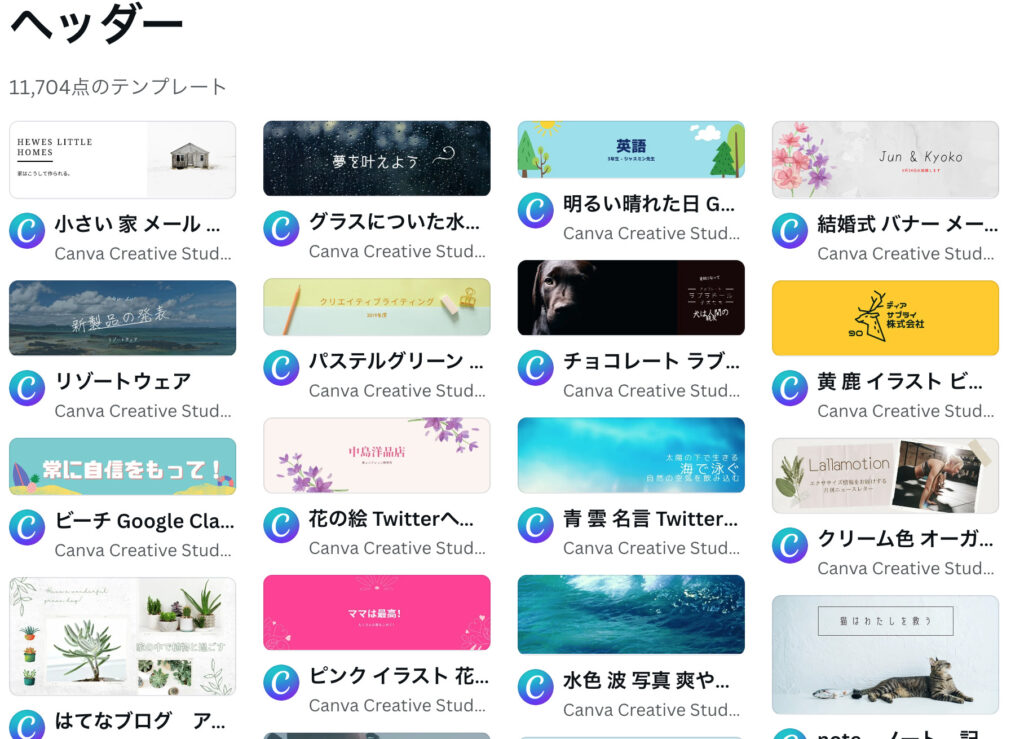
Canvaは豊富なテンプレートを使うことで、誰でも簡単におしゃれなヘッダー画像を作ることができます。
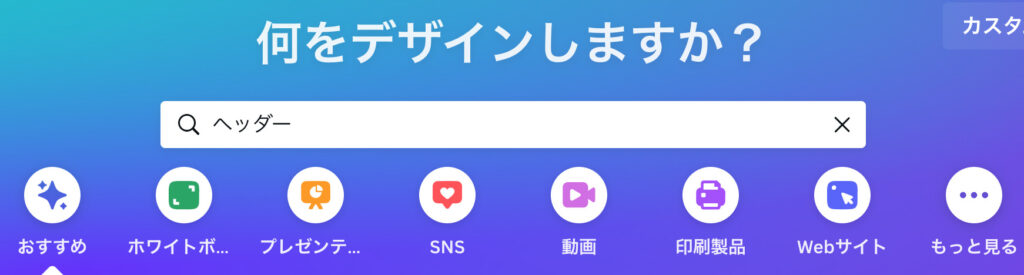
トップページの検索窓に【ヘッダー】と入力すると、ヘッダーで使えるテンプレートが表示されます。


テンプレートで作成する場合、選んだテンプレートサイズは異なります。
ヘッダー画像サイズを1000pxサイズにする場合は、テンプレートを選んでからカスタムサイズに変更することもできます。
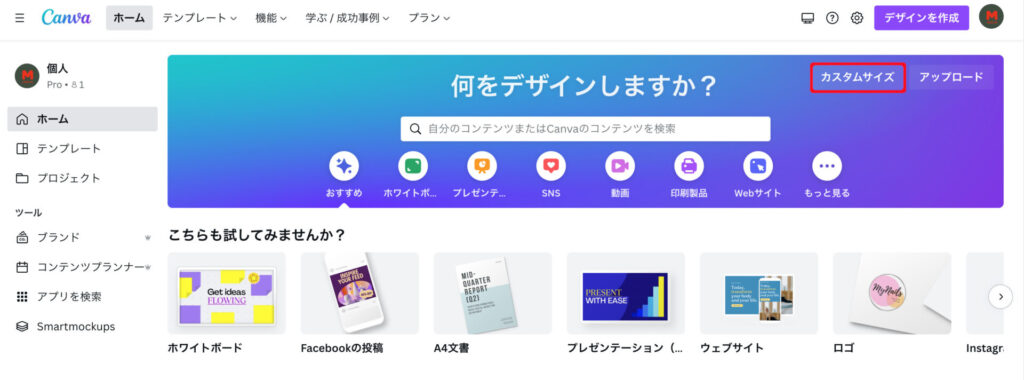
カスタムサイズ指定設定する方法

キャンパスをカスタムサイズで作成する場合ホーム画面の「カスタムサイズ」をクリックして作成します。
【単位】
単位は、「px・in・mm・cm」を選択できます。 使用上問題がなければ「px」を選びましょう。
完成後もサイズ変更はできる

完成後でもテンプレートを選んだ後、カスタムサイズで設定はできます。
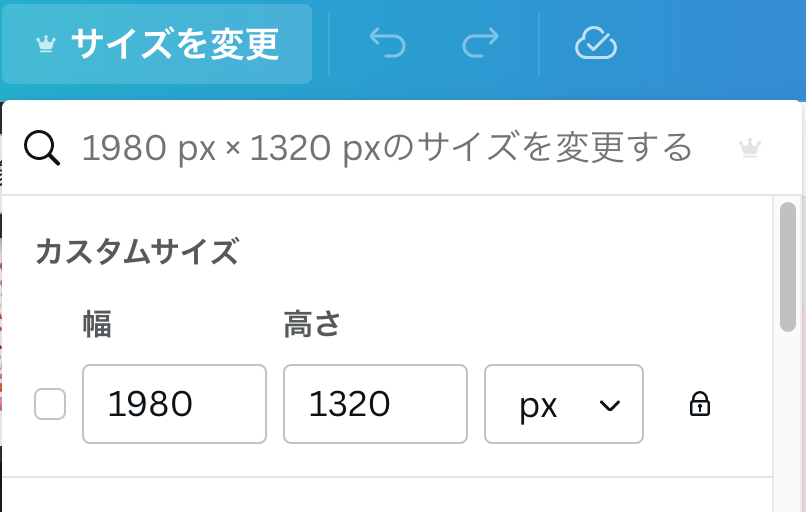
画像編集画面の左上に「サイズを変更」をクリックして作業を行うことができます。
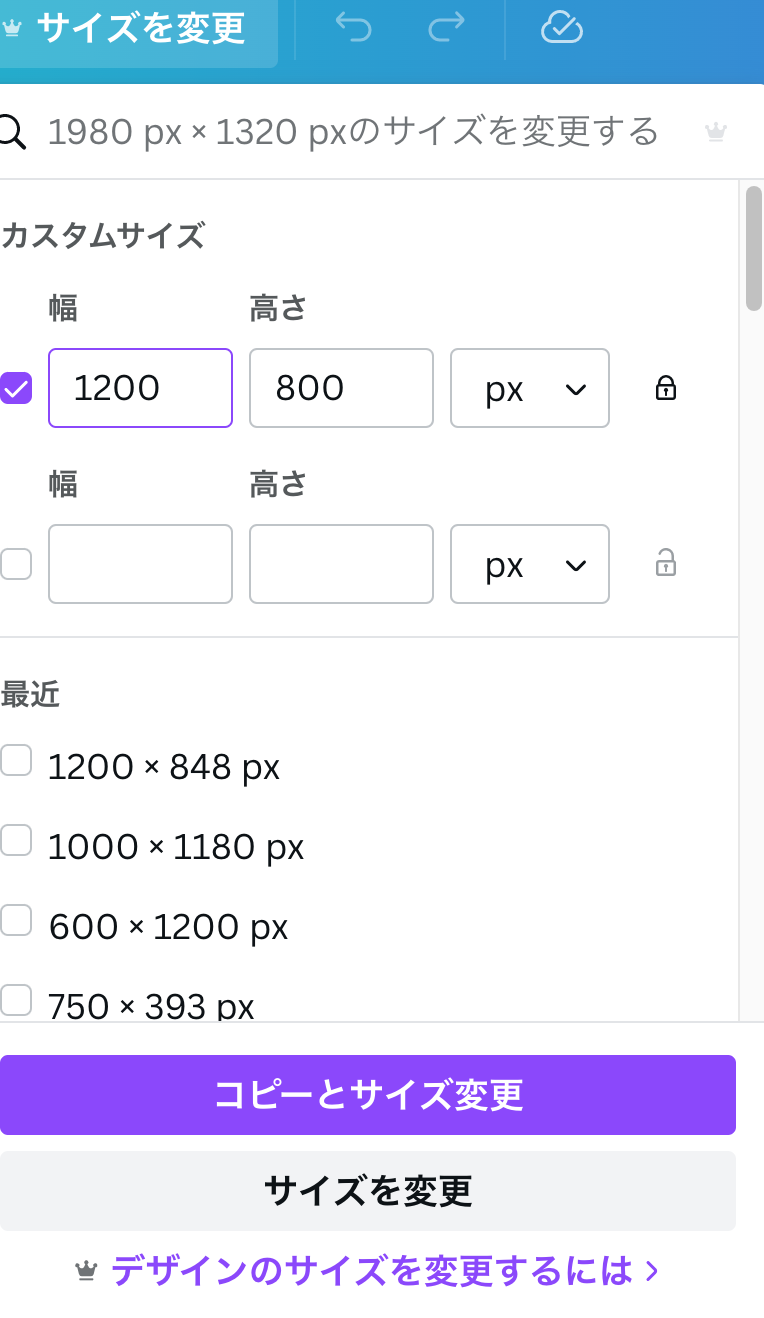
下記の【1】【2】の画像を参考に説明します。テンプレートサイズ【1】を【2】のようにサイズ変更ができます。
「鍵」マークをクリックして閉じるマークにして作業を行うと「幅」サイズを変更するだけで「高さ」自動で変更され比率は崩れることなく変更ができます。
【1】
 |
【2】
 |
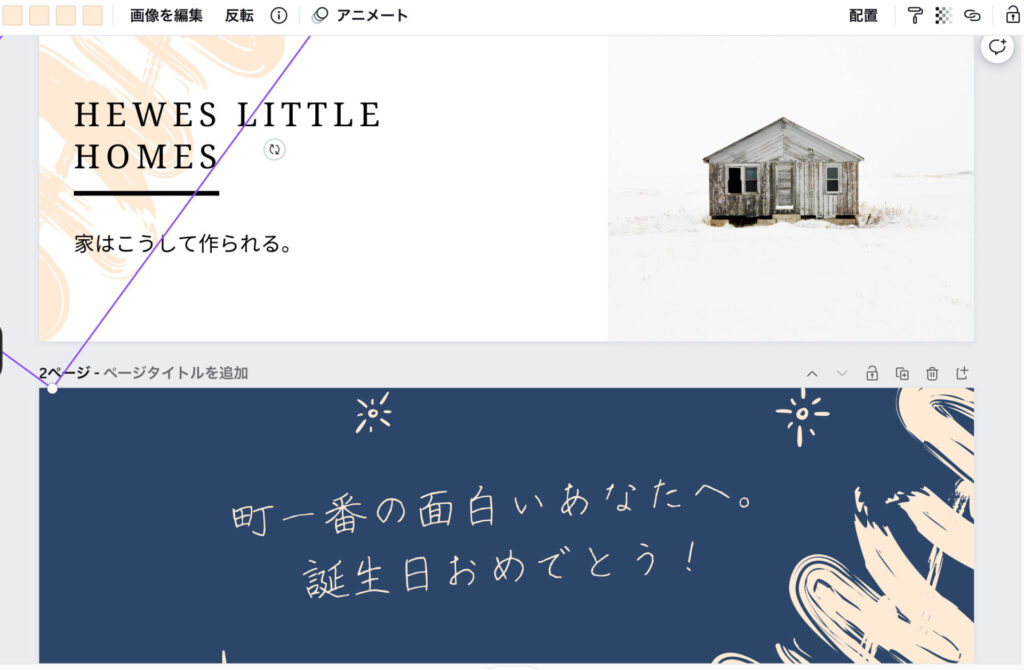
豊富なテンプレートを複数使いオリジナル作成
ページ追加を選び2つの異なるテンプレートからオリジナルデザインを編集できます。
デザインを想像できオリジナルな画像編集ができます。
 |
 |
最後に
この記事ではCanvaを使いヘッダー画像の作成方法を解説いたしました。
Canvaでは直感的な作業で画像編集ができ、プロ並みの作品が作成できますので是非チャレンジしてみてください。
Canv (キャンバ)
Canvaをはじめるには、以下の記事を参考に2〜3分程で終わる会員登録をすませてはじめて下さい。

