Canvaの操作は直感的にドラッグ・アンド・ドロップ(掴む離す)で、画面操作はできます。
ですが、最低限の使い方を理解しておくことで、更にスムーズに活用できます。
Canvaの使い方を解説いたします。
Canv (キャンバ)
Canvaは、WEBブラウザ上で制作作業が行え永続無料会員で使える画像作成ツールです。
Canvaをはじめるには、以下の記事を参考に2〜3分程で終わる会員登録をすませてはじめて下さい。
Canvaの基本操作を解説
Canvaのサイト上では2つの操作画面を使うことになります。
- トップページのホーム画面
- 画像編集画面
この2つの操作画面の使い方を理解すれば、基本操作は簡単です。
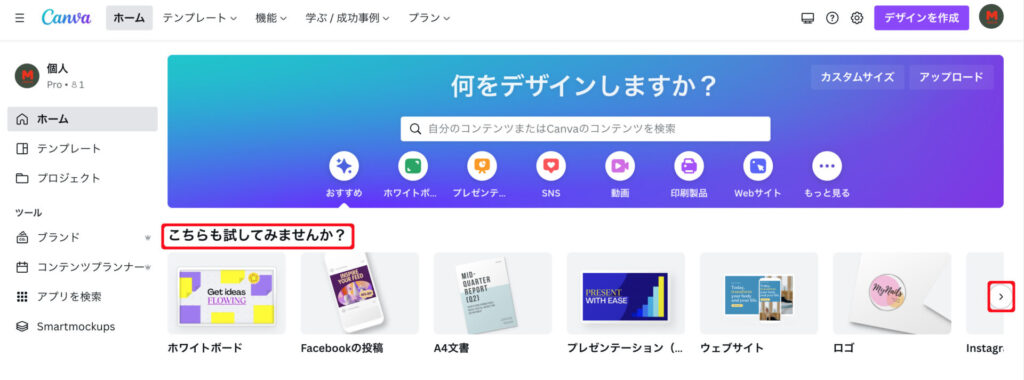
Canva ホーム画面の使い方

Canvaのホーム画面では、目的を明確にし使用することで、簡単に制作できるようになります。
ホーム画面の主に使う項目は次の4つ
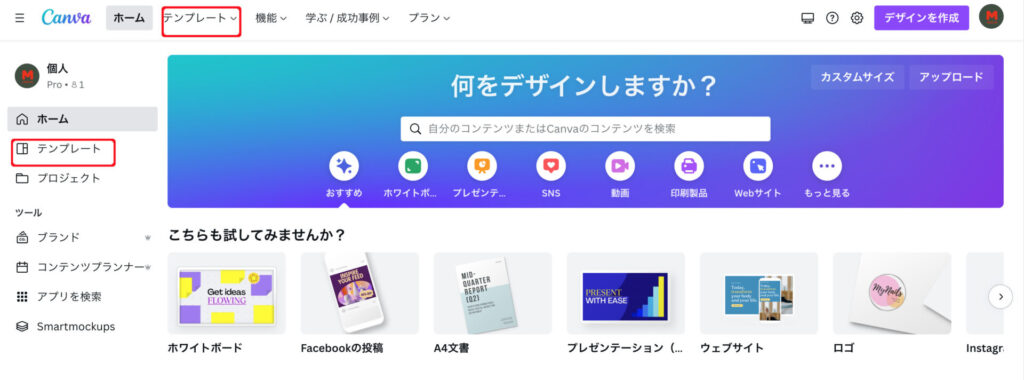
- テンプレート
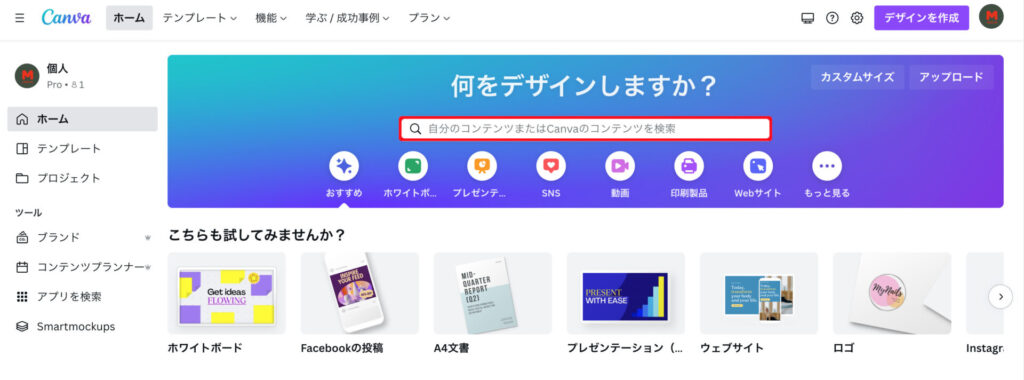
- 検索窓
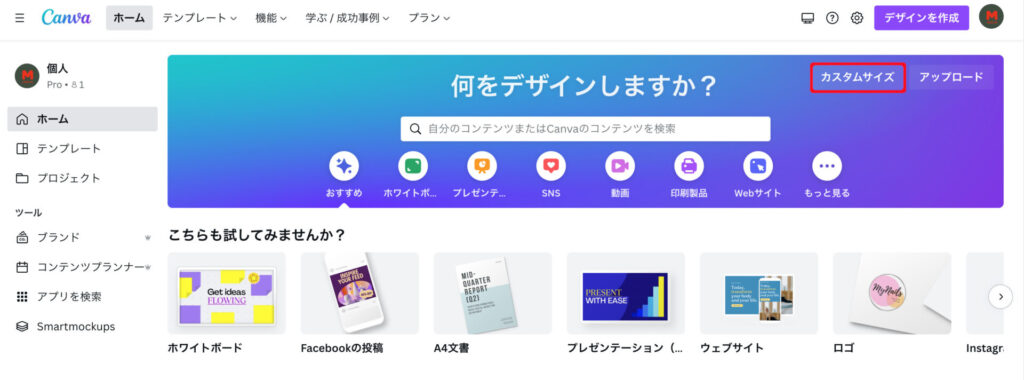
- カスタムサイズ
- こちらも試してみませんか?
以上の4つを簡単に説明します。
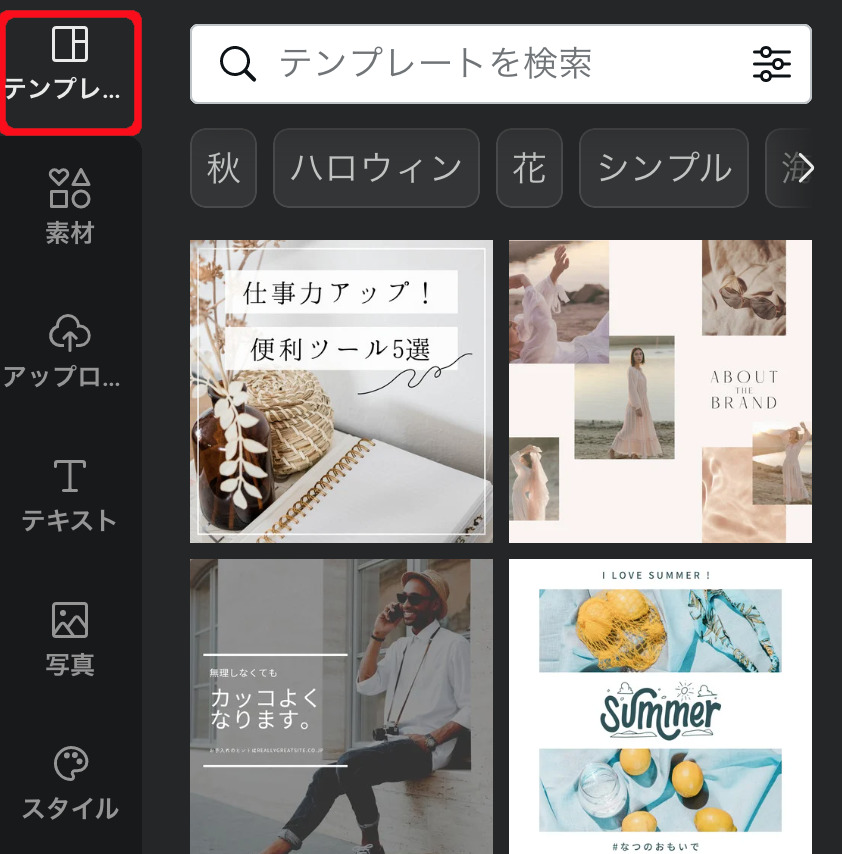
テンプレート

豊富なテンプレートを呼び出して、お気に入りのテンプレートを選択して作業に移ることができます。
検索窓

ご自分の作成する目的のキーワードを入れることで、同種のテンプレートが表示されます。
【例えば】Instagram、Twitter、Facebookなどのキーワードや、「「バナー・ヘッダー・アイキャッチ・etc.」を入力して呼び出すこともできます。
カスタムサイズ

カスタムサイズとは、事前に編集する目的のサイズ規定がある場合などに役立ちます。
【例えば】SNSのヘッダー画像では、Facebook・Twitter・Instagramなどサイズが異なり、規定のサイズがありますので参考に入力すると良いでしょう。
こちらも試してみませんか

上部項目にあるテンプレートでは想像し難い場合、こちらの「こちらも試してみませんか」から見て選択するのも良いと思います。
Canva 編集画面の使い方『ツールバー』
編集画面の「ツールバー」の使い方を解説します。
編集画面では2つのツールバーを使いこなす必要があります。
- テキスト編集 ツールバー
- 写真/画像編集ツールバー
それでは2つのツールバーを順に解説します。
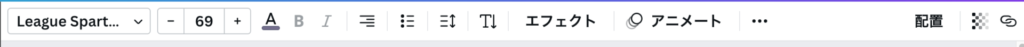
テキスト編集ツールバー(エディタ)

テキスト編集画面のツールバーは、編集作業に役立ちますので用語もいっしょに覚えておきましょう。
テキストエディタとは、テキスト作成、編集、保存を行うソフトウエアのこと
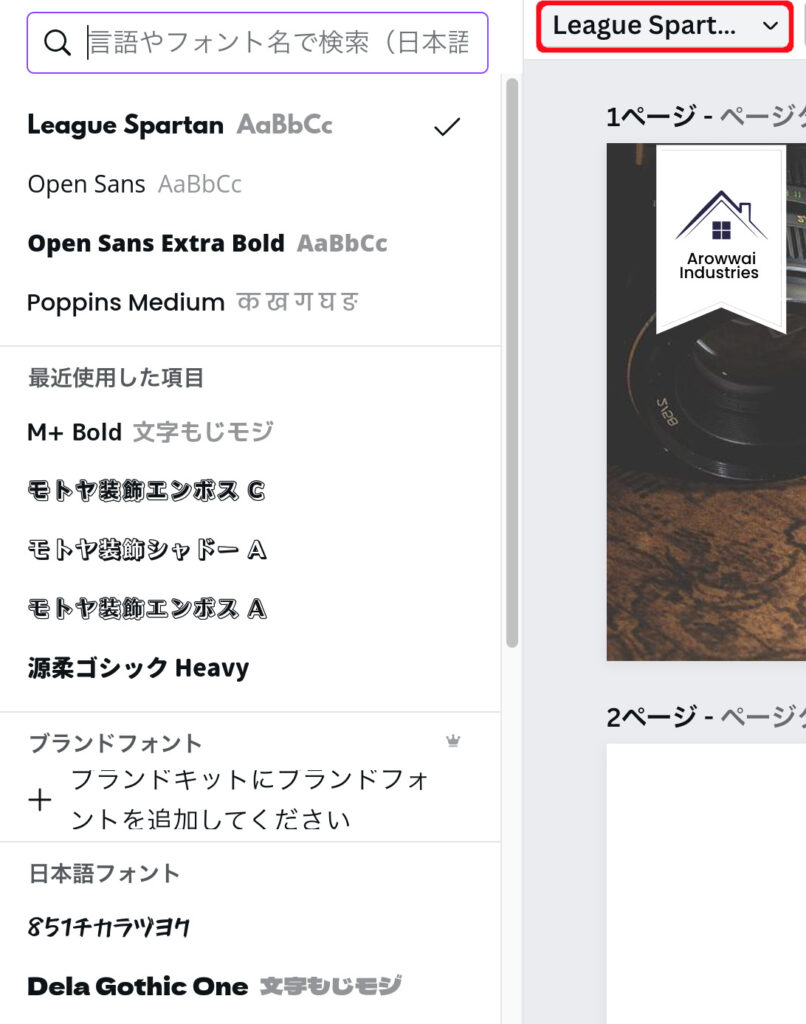
フォントの種類

フォント枠をクリックすることで、好きなフォントに変更することができます。
フォントサイズ

文字の大きさを変えることができます。
【補足】フォントサイズの変更は、対象のフォントの囲み枠をクリックすると角に4つの点が表示されます。点を「摘んで離す」ことで変更が可能になります。(その際フォントの数字を見ながら作業を行うと数値も解ります)

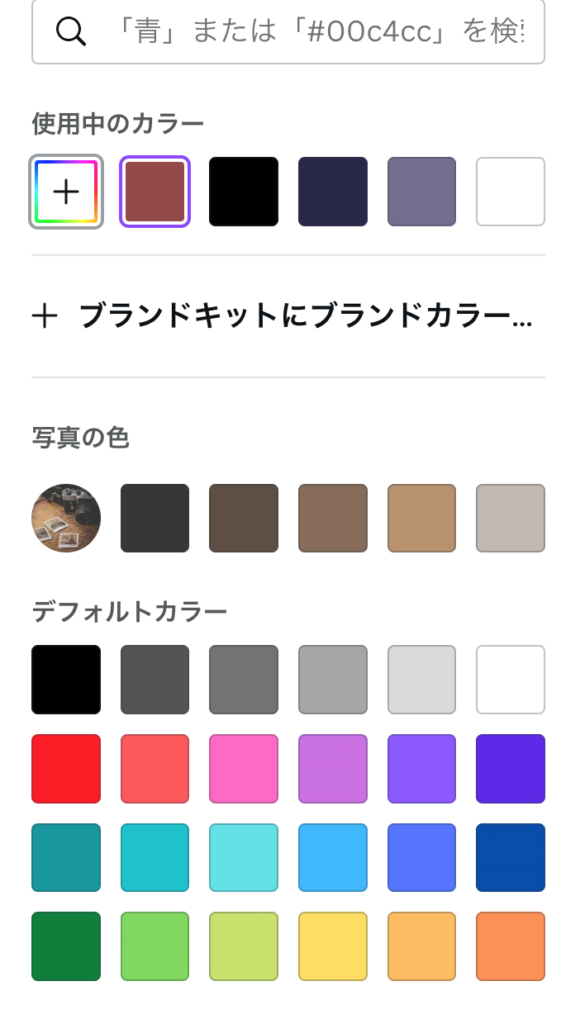
テキストの色

テキストの色は、文字の色を変更することができます。
「使用中のカラー・写真のカラー・デフォルトカラー」から選ぶことができ、➕マークでは好きな色に変更が可能になります。
補足:カラーコードと呼ばれる「#000000」などを使ったカラー指定で決めることができます。

太字

「B」をクリックすることで文字を太字にできます。
【例】「あいうえお」➜太文字変換「あいうえお」
斜体

【斜体】文字を斜めに表示させます。(イタリックとも呼ぶ)
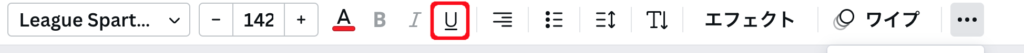
下線

文字の下に線を入れることができます。
【例】ABCDEFG
【注意】(※下線の表示位置は、以下の場所に表示される場合があります。)

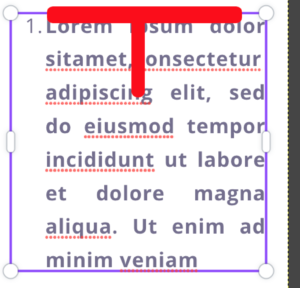
配置
![]()
ここでは参考画像の赤枠部分にある「配置」を説明します。
ここの配置は先程の配置とは違い、オブジェクトの枠内の配置位置を変更できます。
「左寄せ・中央揃え・右寄せ」の3つの配置位置を選択できます。
 |
 |
 |
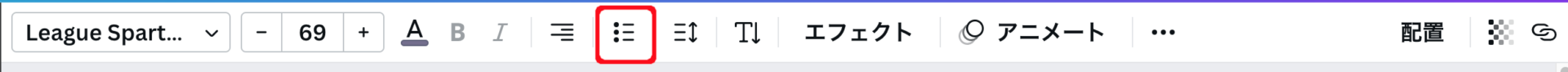
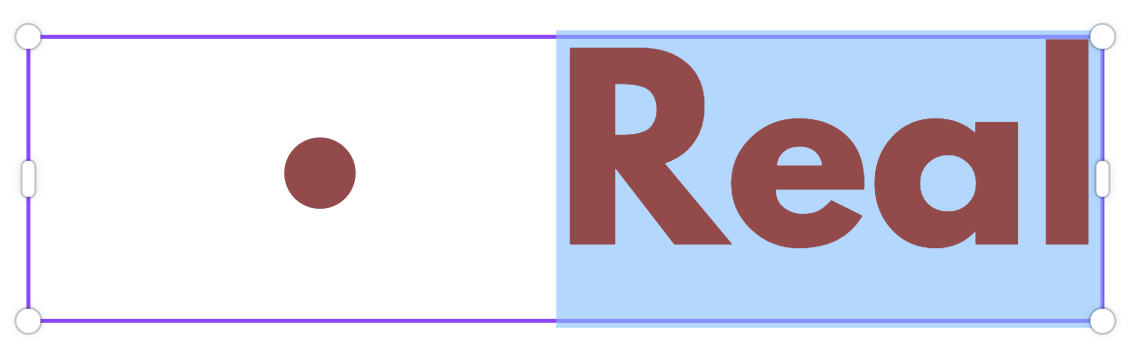
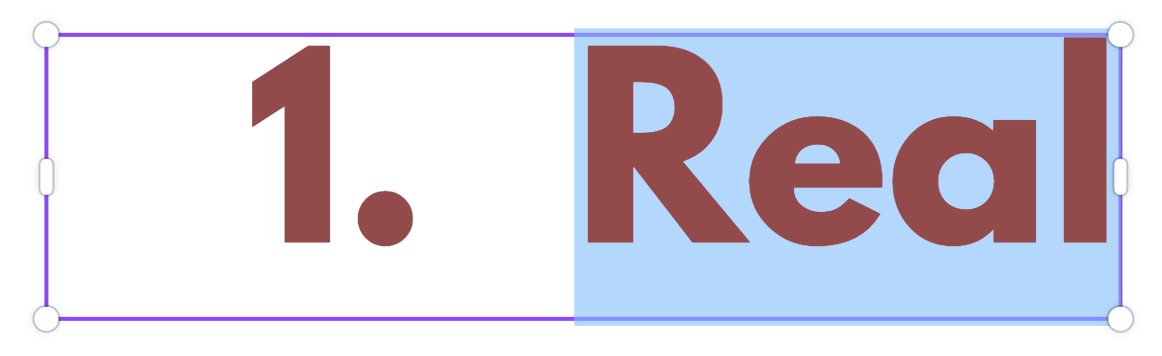
箇条

- 1回目のクリックで点の箇条書きができます。
- 2回目のクリックでナンバーの箇条書きができます。
 |
 |
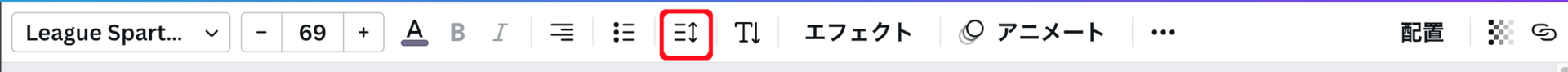
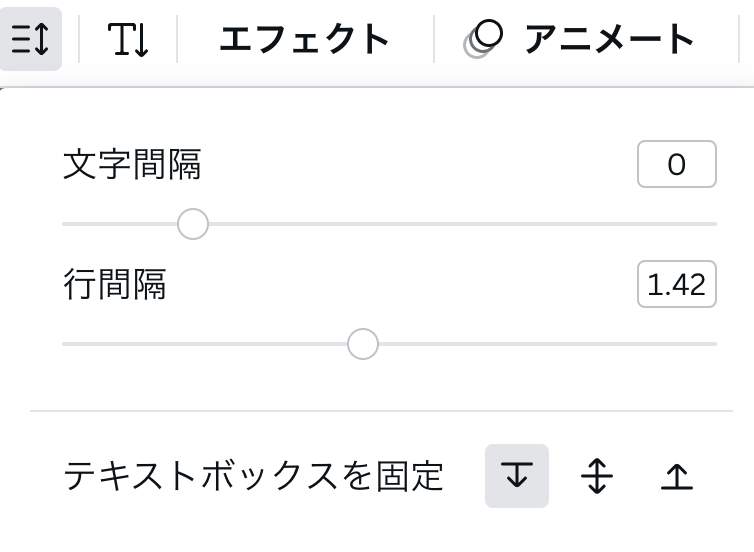
スペース


スペースでは「文字間隔・行間隔」の調節ができます。
「テキストボックスを固定」では、固定する位置を決める選択ができます。文字間隔・行間隔の調節ができます。
【上固定で上下方向に調節できます】
 |
【中央固定で上下方向に調節できます】
 |
【下固定で上下方向に調節できます】
 |
縦書

文字の縦書きを指定することができます。

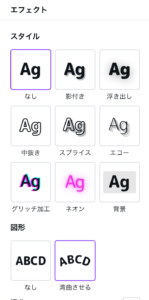
エフェクト
![]()
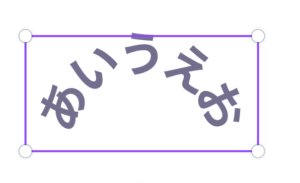
エフェクトでは、文字オブジェクトにエフェクト効果を加えることができます。

【例えば】エフェクトの「湾曲させる」を選択すると、文字オブジェクトは湾曲を描いた文字ができます。

アニメート

アニメートは、文字オブジェクトにアニメーション効果を加えることができます。
【アニメートの保存方法】保存形式は「MP4・GIF」形式で保存します。
ブログなどでは「GIF・MP4」が使えます。
【参考例:GIF形式で保存されてます。】

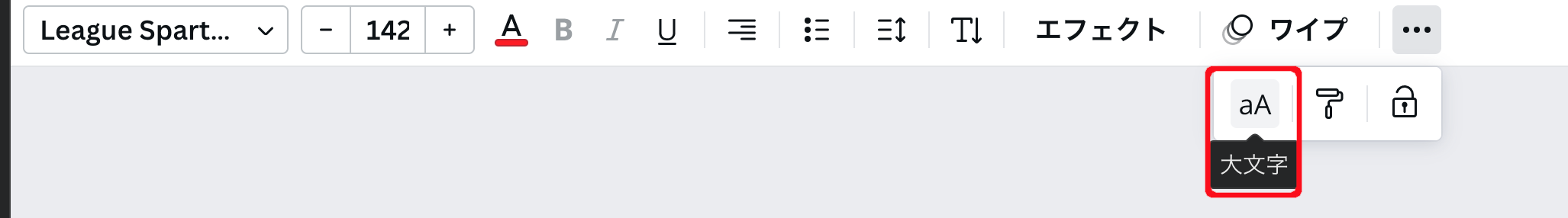
太文字

英字を太文字にできます。(「B」の太文字とは異なる効果)
【例えば】[abcdefg]を「ABCDEFG」に自動変換する効果です。
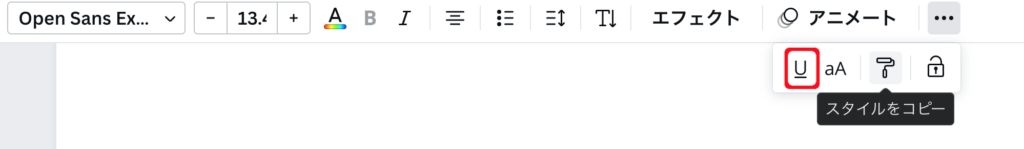
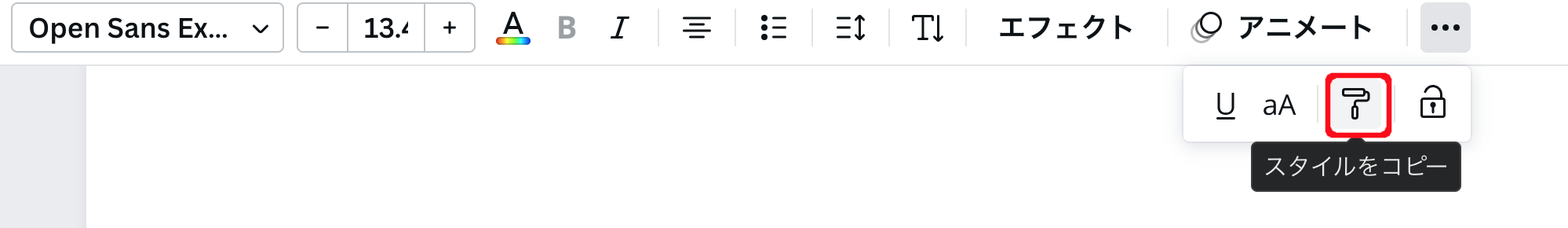
スタイルをコピー

スタイルコピーとは、文字以外の効果をコピーし、別の文字へ効果だけをコピーすることができます。
【例えば】「A」の文字にアニメーション効果を加え「コピー」をクリックします。別の文字「B」をクリックすることで、同じアニメーション効果だけを移すことができます。
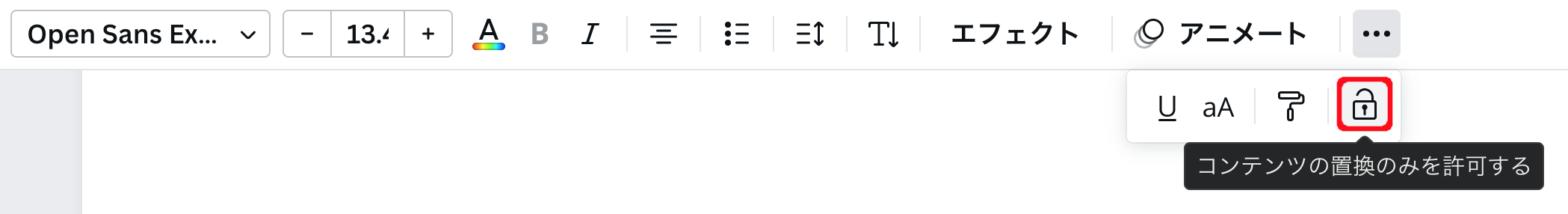
鍵マーク(コンテンツの置き換えのみを許可する)

文字のターゲット枠を編集不可能にすることで保護することができます。
編集作業中、不用意なクリックによる設定を崩さない目的で使うことができます。
配置

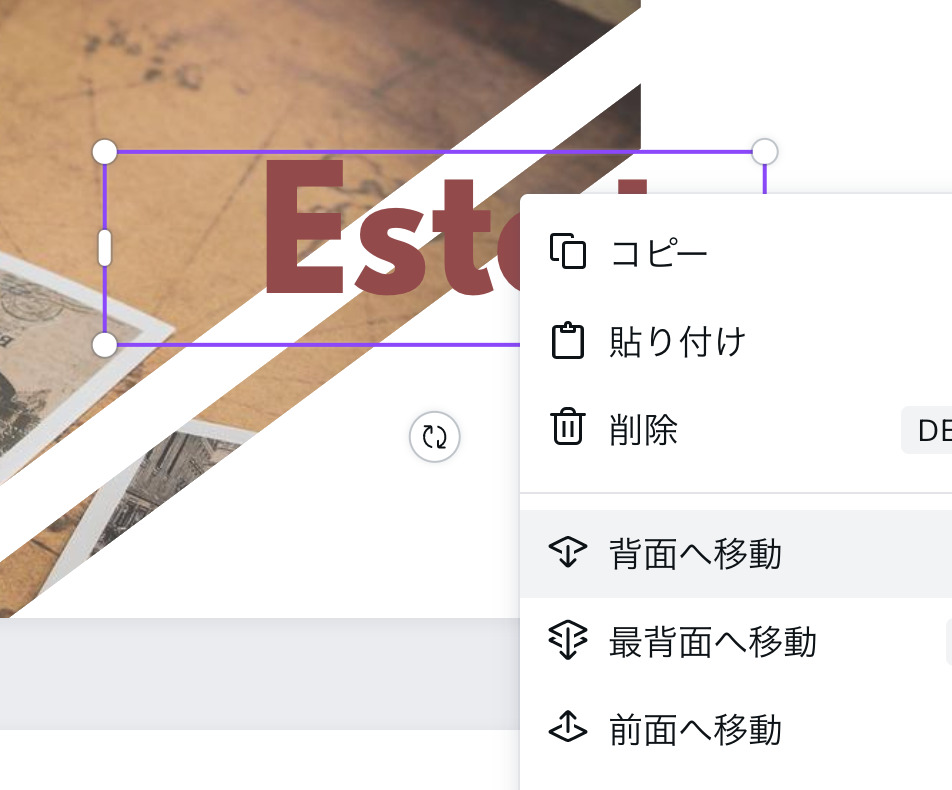
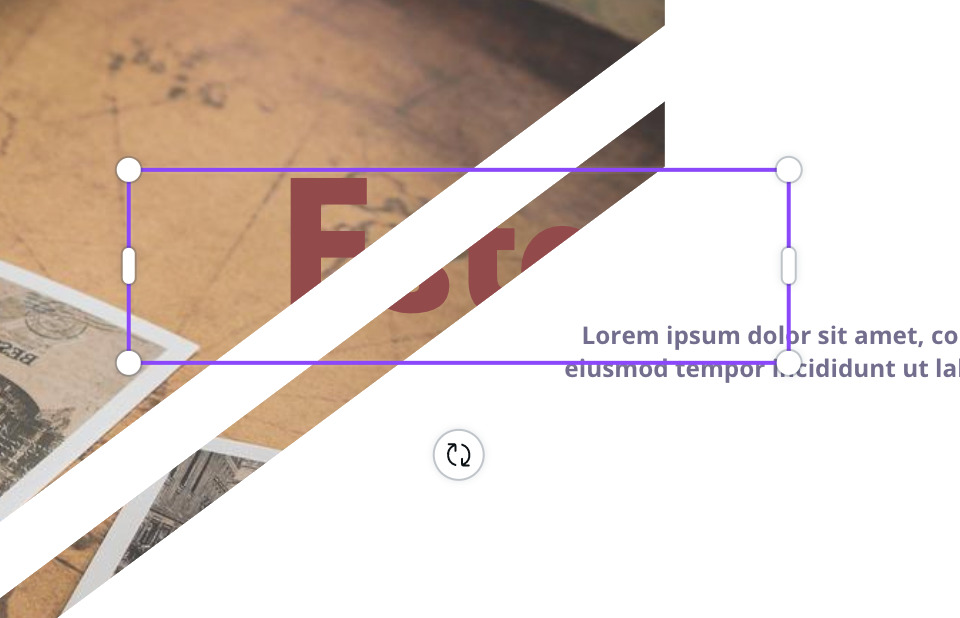
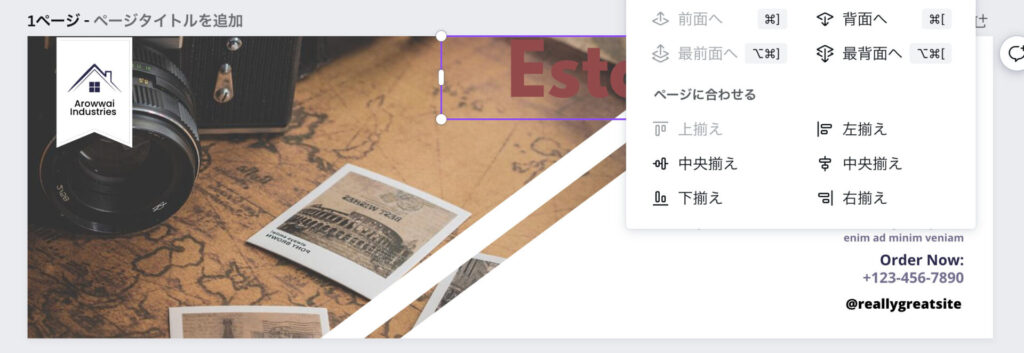
配置とは、選択したオブジェクトを前面か背面に指定できます。

【もっと解りやすく】
|
【1】オブジェクトを選択してマウスの「配置」もしくは「マウスの右」クリックします。例「背面へ移動」を選択することで【2】のように選択したオブジェクトを背面移動できます。
|
|
【2】
|
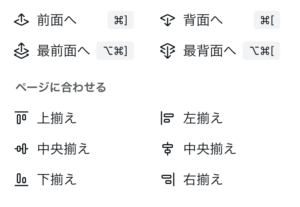
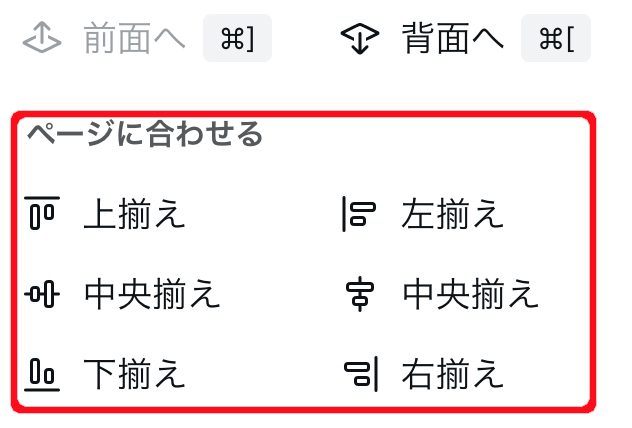
【配置:ページに合わせる】

ページに合わせるとは、全体のオブジェクトに対して「どこに合わせるか」という意味です。
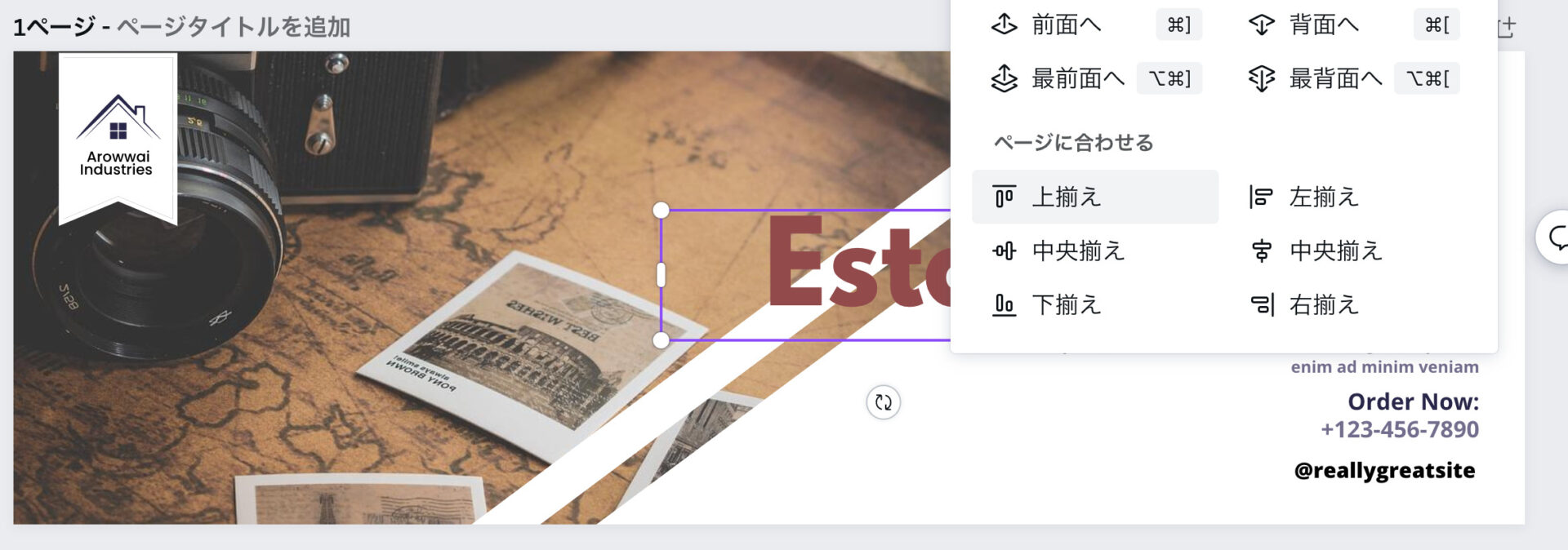
【例えば】【1】参考画像の文字オブジェクトを「上揃え」を選択することで【2】の上へ揃えることができます。
【1】
 |
【2】
 |
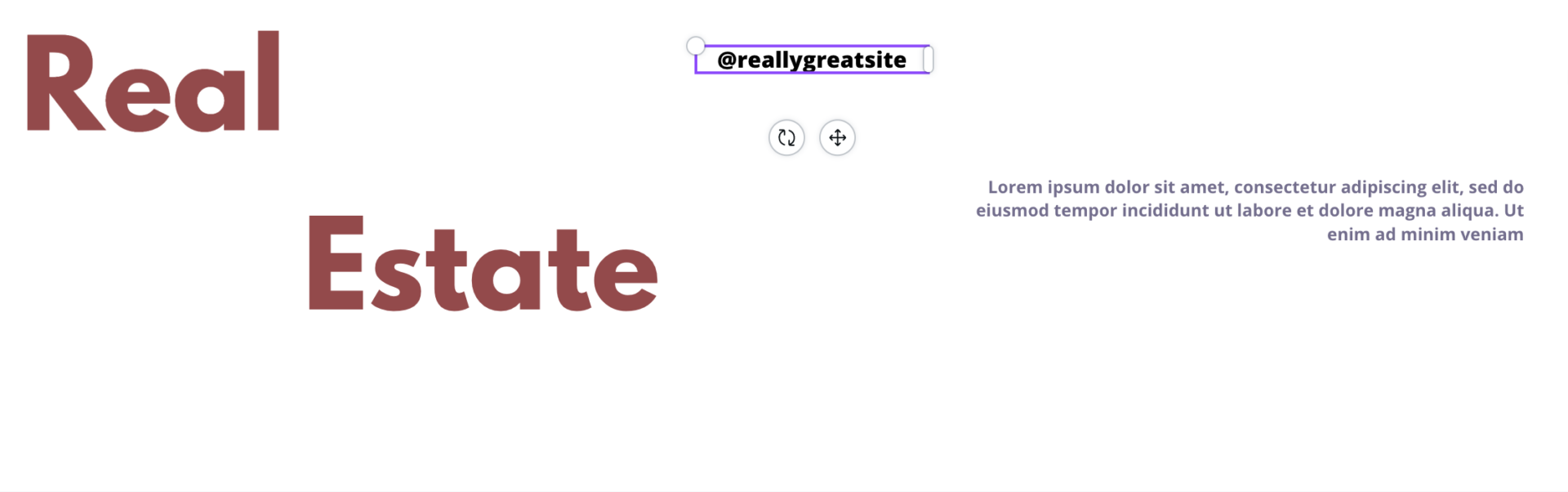
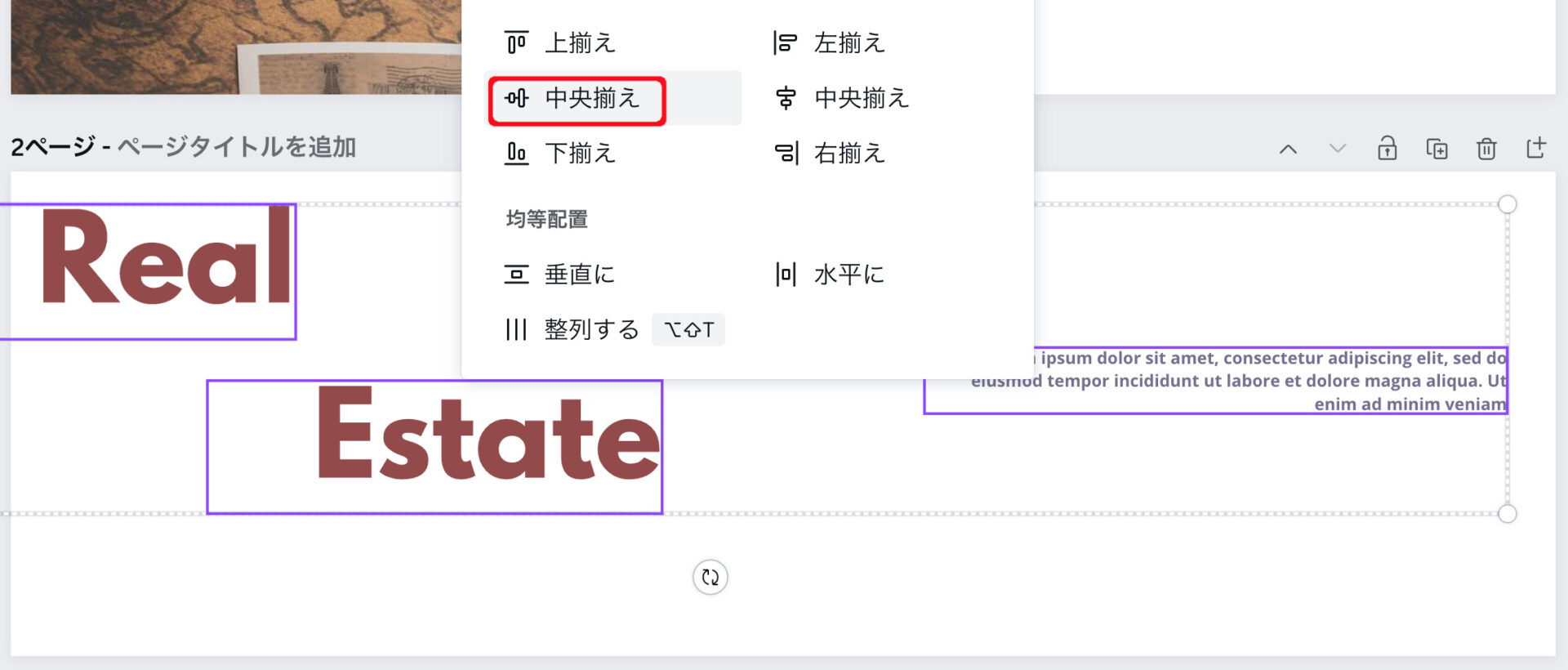
【一括配置移動】例えば【1】のようにバラバラなオブジェクトを中央揃えにする場合、【2】のように一括選択し中央揃えができます。
【1】
 |
【2】
 |
【結果】簡単に複数選択したオブジェクトを中央揃えにすることができます。
|
|
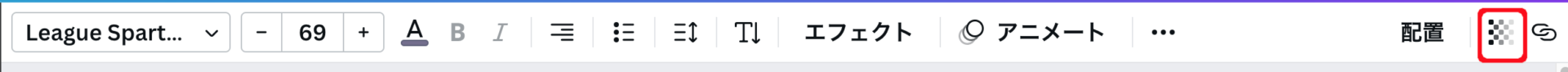
透明度

透明度では、オブジェクトの透明度を変更できます。
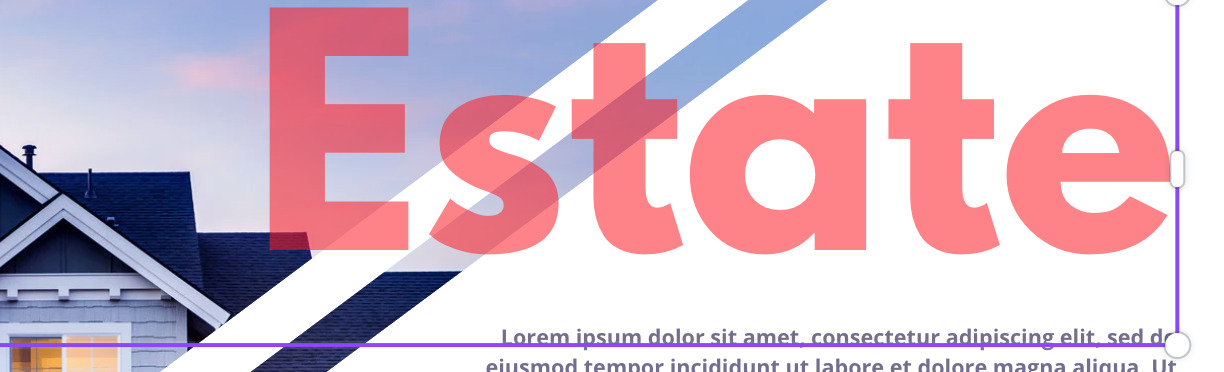
【例えば】透明度を55%にした場合の例

【透明度100%】色も鮮明に見えます。
 |
【透明度55%】やや背景も透けて見えるようになります。
 |
写真/画像編集ツールバー
画像ターゲットの編集を行う時に表示されるツールバーの解説です。
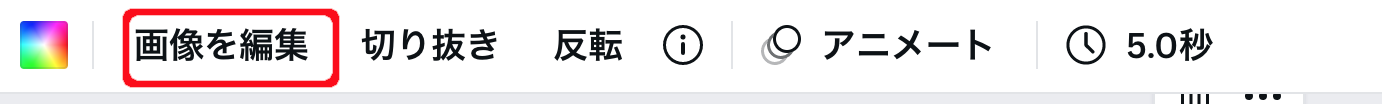
画像編集

画像編集では左側サイドに編集画面が表示され、写真/画像の「コントラスト・明るさ・フィルター・モザイク効果」など様々な効果編集ができます。
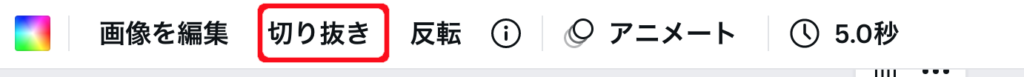
切り抜き

切り抜きとは、ターゲットとなる写真/画像の指定した範囲内の部分を切り抜くことができます。
【例えば】写真の中央部分だけを使いたい場合に、この「切り抜き」を使います。
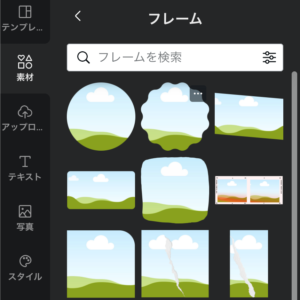
【補足】「素材」テンプレートには豊富な形のフレーム枠があります。(画面左側の項目「素材」➜次に検索窓をクリック➜メニュー「フレーム」を選択する)

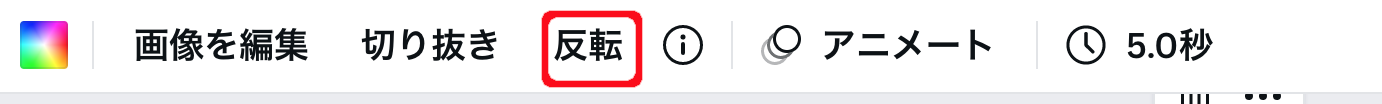
反転

反転とは、写真の向きを変更できます。「左右反転・上下反転」にできます。
 |
 |
アニメート機能は、テキストツールバーの「アニメート」を参照ください。
画面左側の「テンプレート・素材・テキスト・写真・スタイル・動画・背景・ロゴ」について
編集画面の左側の項目について解説します。
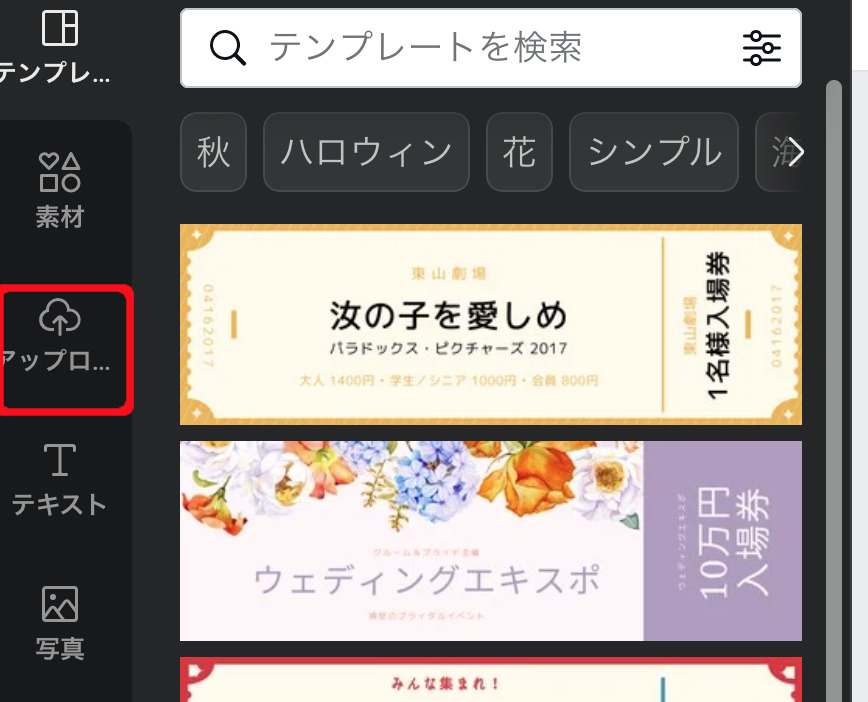
テンプレート

豊富なテンプレートを利用することができます。
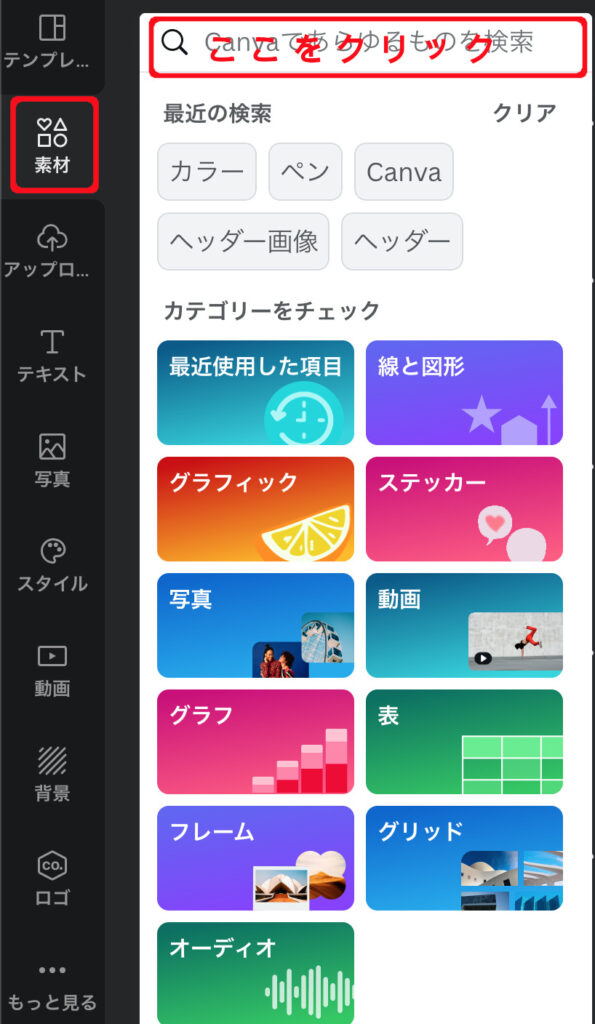
素材
テンプレート以外に素材を探す場合、画面左側に素材をクリックして「検索窓」を1回クリックします。

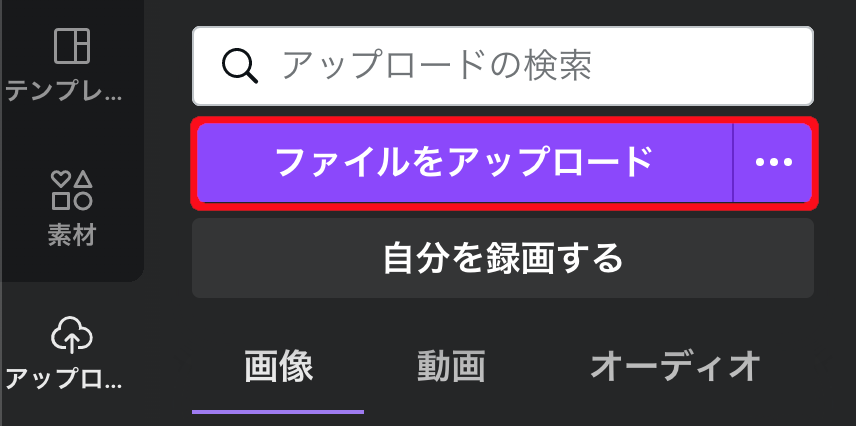
【アップロード】ローカルフォルダーの写真を使う方法
Canvaでは、パソコンのローカルフォルダーに保存した素材を、アップロードして使うことができます。
【やり方】画面左側の選択項目に「アップロード」をクリックしてローカルフォルダーから素材をアップロードできます。


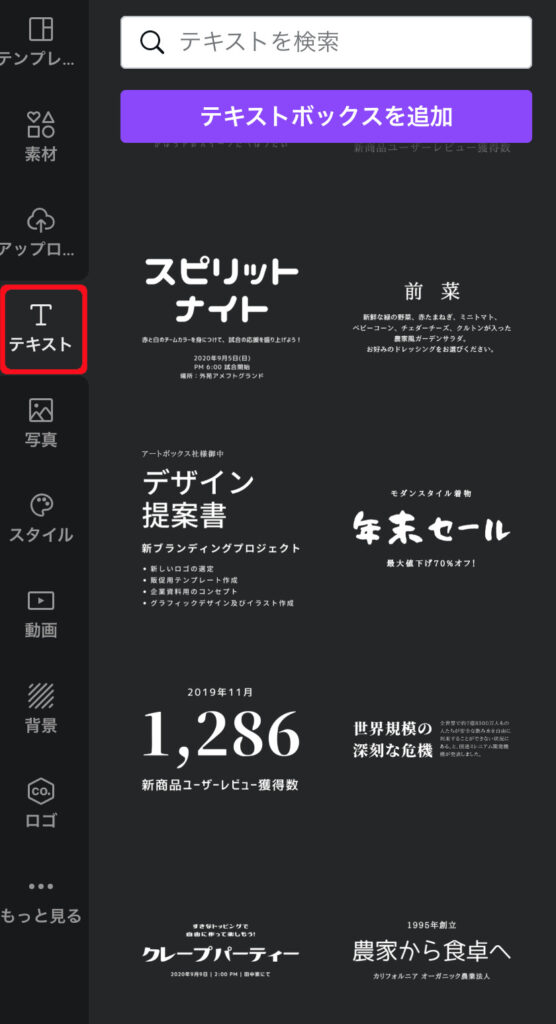
【テキスト】テンプレート以外のフォントについて
テンプレートのフォント以外を使いたい場合の説明をします。
画面左側から「テキスト」をクリックすると以下のように表示されます。
フォントイメージがし易いように表示され使う時は1クリックすると反映します。(反映は時間がかかる場合があります。)

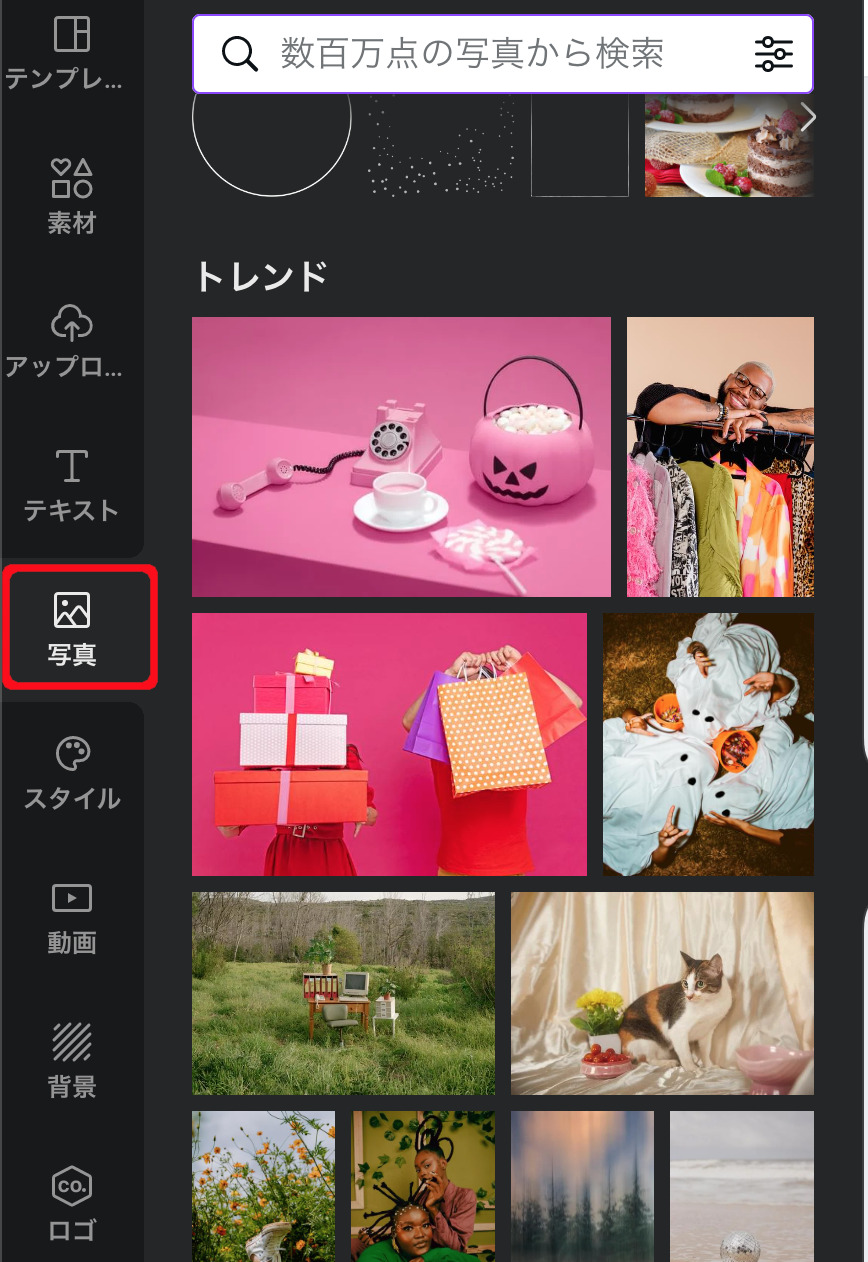
写真

写真素材を使うことができます。
これらすべて商用利用可能です。
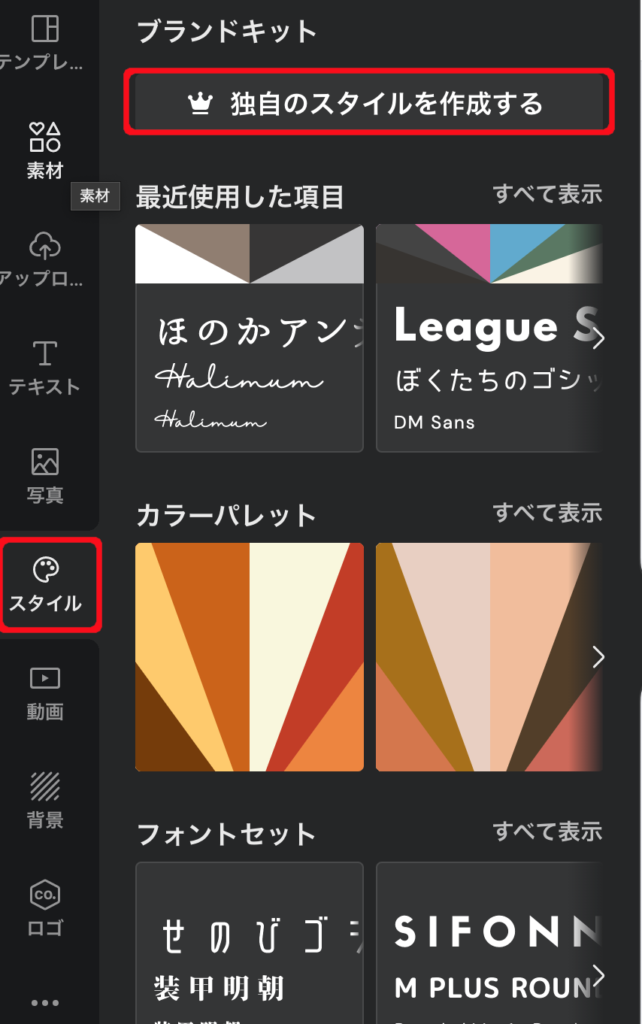
スタイル

スタイルでは、ブランドカラーを作ることができます。
そもそもブランドカラーとは、ブランドカラーを作ることでユーザーに印象づける目的のカラーになります。
「スタイル」の「独自にスタイルを作成する」を利用することで「ホームページサイトのカラー、広告、ロゴ」を作る場合、異なる制作編集画面でも、すぐに使うことができます。
【カラーパレット】用意されたパレットでスタイルを決めることができます。
【フォントセット】カラーとフォントのセットを選ぶことができます。「タイトルフォント・見出しフォント・本文フォント」の3つが表示されてます。
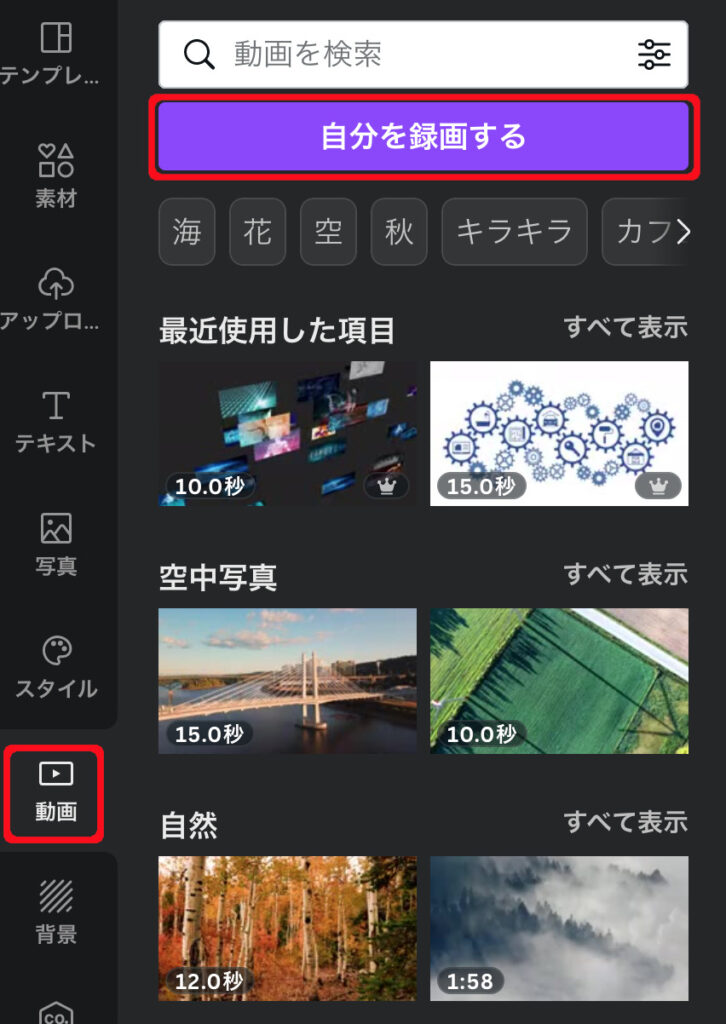
動画

動画素材を使って作成することができます。
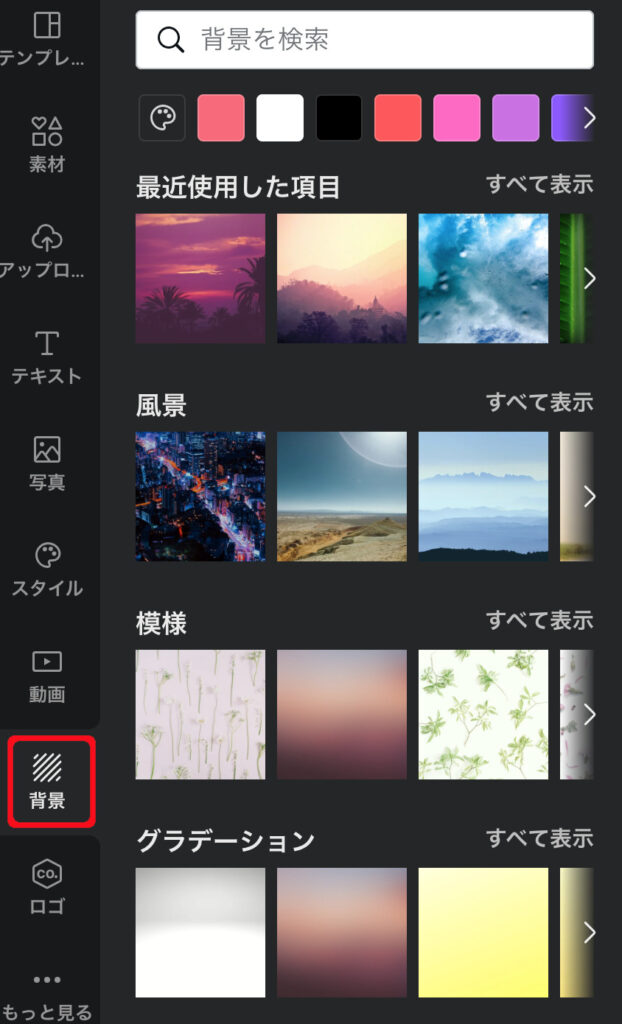
背景

背景では、予め背景素材を使い作成することができます。
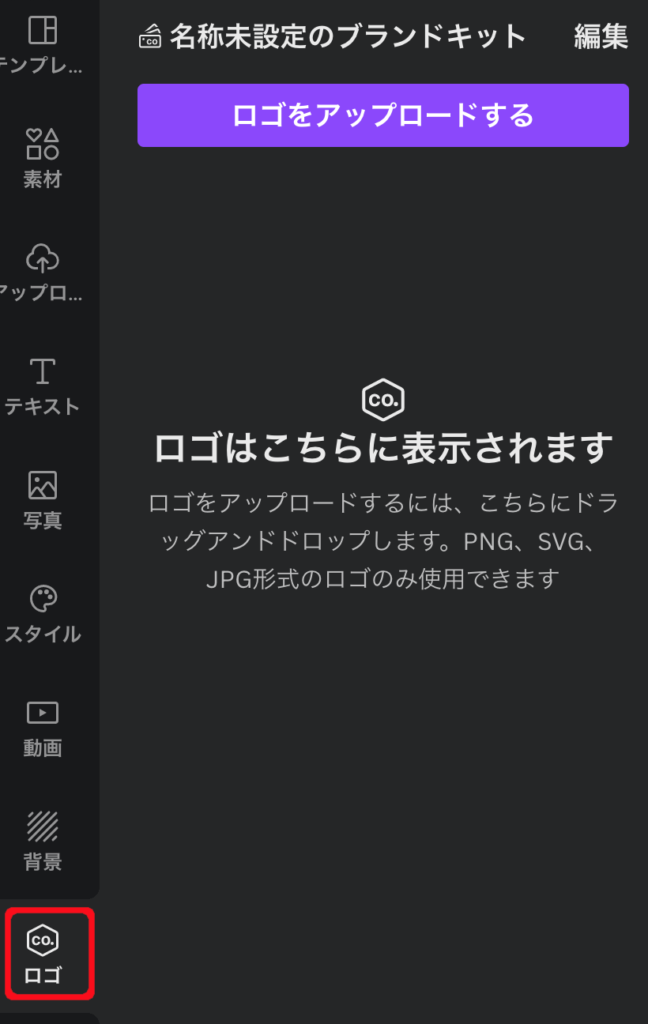
ロゴ

ロゴを利用する場合、予めロゴを作成する必要があります。
作成したロゴをアップロードして利用します。
【共有】保存、ダウンロードのやり方
今回はパソコンのローカルフォルダーに保存する説明をいたします。
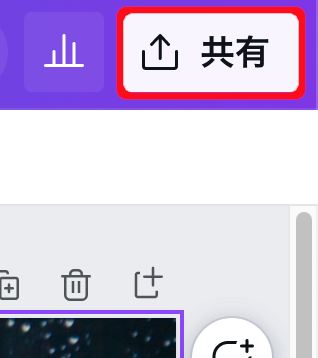
【ステップ1】画面右上にある「共有」をクリックします。
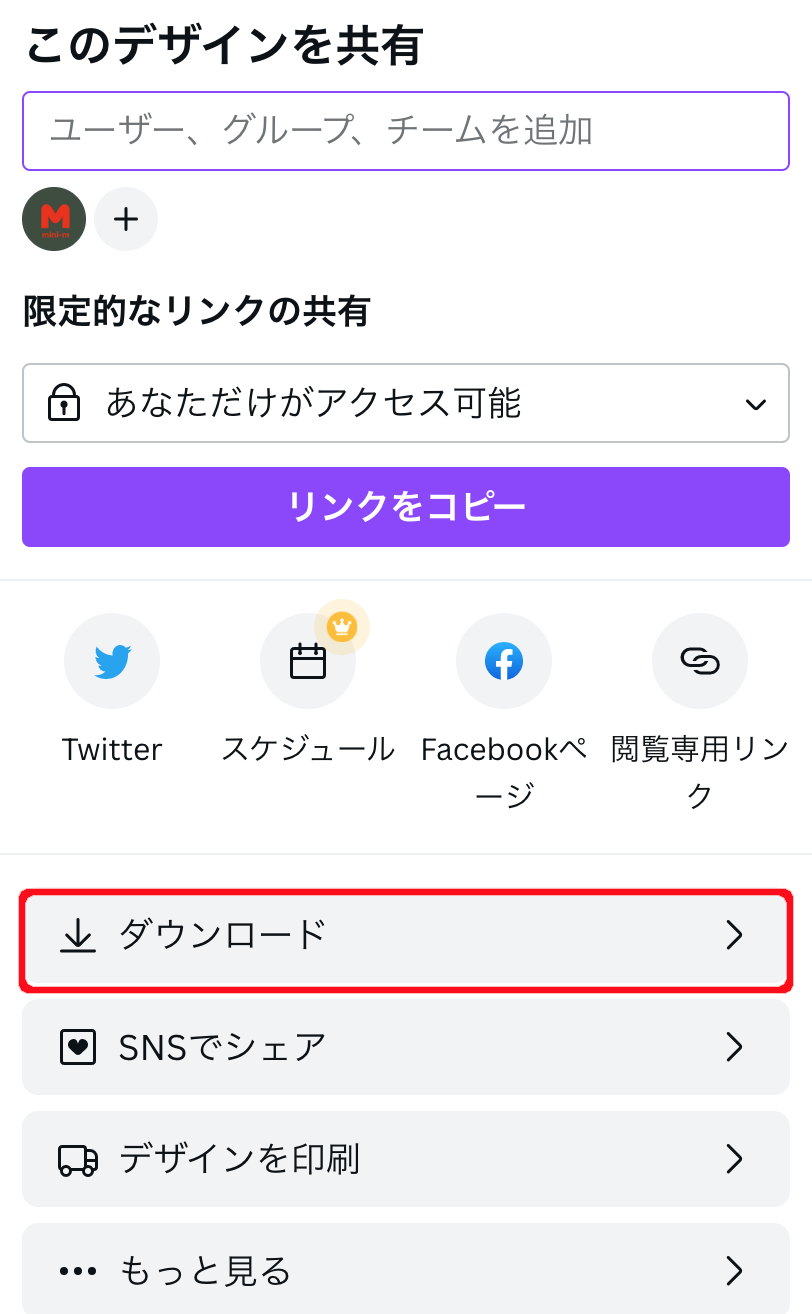
【ステップ2】「ダウンロード」をクリックします。
【ステップ3】「ファイル形式」を確認し「ダウンロード」をクリックして完了になります。
(ダウンロードできない場合、画面に表示される指示にしたがい「ここをクリック」でダウンロードできます。)
【ステップ 1】
 |
 |
【ステップ3】
 |
最後に
Canva(キャンバ)の基本的な画面操作の解説をしました。
Canv (キャンバ)
Canvaをはじめるには、以下の記事を参考に2〜3分程で終わる会員登録をすませてはじめて下さい。